reactjs - barchart using rechart rendering background when
4.6 (147) · € 26.00 · Auf Lager
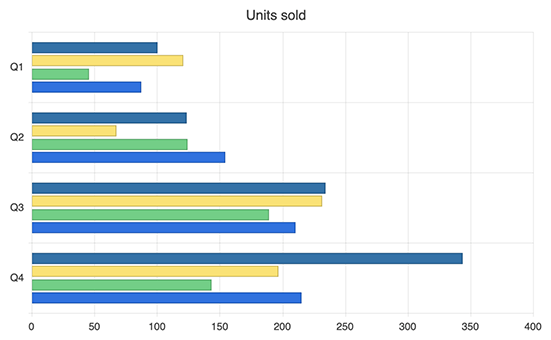
normally in barchart using rechart, a "grey background "which covers right and left side and above of the bars is rendered as well as the tooltip when mouseover on a bar. in mycase, it's

Charting and Graphing in React with Recharts

Background fill with stacked bar chart does not render correctly (zindex) · Issue #2826 · recharts/recharts · GitHub

Create an Area chart using Recharts in React JS - GeeksforGeeks
Bar Chart not rendering correctly when data is provided to the bar rather than the chart · Issue #1699 · recharts/recharts · GitHub

Recharts Tutorial: Create a bar chart with custom SVG icons

reactjs - How to make Range-based Bar Chart (Recharts) - Stack Overflow

Navigating uncharted waters with Recharts in React, by Michael Gold

javascript - React + Recharts legend not working properly - Stack Overflow

javascript - Recharts: Bar Chart Grouped on XAxis with LineChart on seperate XAxis (different data) - Stack Overflow

Horizontal bar chart does not working properly · Issue #1311 · recharts/ recharts · GitHub

Top React Chart Libraries to Use in 2024

React Bar Chart KendoReact UI Library

Data Visualization in React.js: How to Effectively Use the Recharts Library?

How to Create Bar Chart with React Chart JS 2

Exploring the best React charting libraries for 2023